On 3rd Dec 2021, the Faculty of Medicine and Health and the Education Portfolio ran a “design, plan, apply” workshop featuring staff and students who discussed how they designed and experienced online learning. This was in the context of Universal Design for Learning, which aims to provide all students an equal opportunity to learn and demonstrate their achievements. We’ve pulled out some of their key tips for quick and simple tweaks you can do in Canvas to make learning universally better for all your students.
1 – Structure and consistency

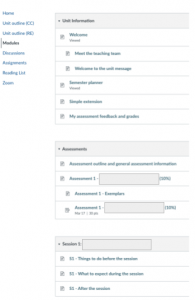
Use Canvas Modules for structured consistency and to help provide a good overview of all the important elements in the site. Students recommended that modules are structured by week or topic (and include the topic, e.g. ‘Week 3 Contract Law’), instead of resource type (e.g. ‘lectures’, ‘practicals’) because this helps them more easily find relevant information.
Within each module, it’s important to keep the structure and design consistent to reduce extraneous cognitive load – for example, each module could have an introduction page, followed by a page of resources for the week, then a page for class content and activities, and then a page with review questions and reminders for the following module. This is particularly important if team teaching; ensure that other teachers use the same structure for their modules. Students also appreciated the modules page on Canvas, as it allowed them to see everything at once and quickly search for main topics.
This approach links to the UDL principle Representation by guiding information processing and visualization (3.3).
2 – Explain why
We all like to know why we need to do things. In your Canvas sites, including brief explanations of why certain resources and activities are used can help students better understand their importance and why they should care. For example:
- This video explains how we can use the theory of change to explain social activism. This will be important when we look at the impacts of social media in the tutorial classes in Week 8. The examples discussed in the video are particularly helpful to demonstrate how this is done.
- As you read this report on The Impact of Trade on Climate Change, focus on how the author uses evidence to construct their argument on reducing global trade. This structure will help you in your position paper for assessment 3.
- This chapter will be helpful when you explain how you perform a clinical assessment of small animals for assessment 2 because it covers key signs and symptoms to consider during each examination.
- When watching this video, consider these two questions: 1) Was there anything that the protesters said that surprised you? What was it and why was it surprising? and 2) Have you ever considered the limits of freedom of speech? These will help you connect what we covered in last week’s lecture (week 6) with the tutorial activity in week 7 on the impact of freedom of speech on lawmaking.
- This is a required reading for this week. It will build your understanding of self-determination theory, a core concept for this module, and is related to Learning Outcome 2.
- This is an optional video for this topic. It shows an inspiring example of how a real business applies the chain rule to their accountancy practice to improve customer outcomes.
This approach links to the UDL principle Action and Expression by guiding appropriate goal-setting (6.1).
3 – Curate some ‘non-academic’ resources
It’s important for students to become familiar with academic readings as part of their development through higher education. However, to help recruit student interest, students suggested providing “human interest” resources or stories from reliable external sources such as The Conversation. When curated appropriately, these other resources can help to boost student motivation and connect with scholarly work.
This approach links to the UDL principle of Engagement by optimizing relevance, value, and authenticity 7.2.
4 – Use meaningful titles
Names can be powerful. In your Canvas sites, using clear and meaningful page or module titles that are descriptive of the page/module can really help students quickly understand what the page/module contains as they navigate around the site. For example, students suggested using “Week 6 Balance Sheets Tutorial” page versus “Apply” or “Think“. Students also reported using a clear (and consistent) set of headings within individual pages supported their ability to organize, process, and summarize information.
This approach links to the UDL principle Representation by guiding information processing and visualization (3.3).
5 – Limit the number of videos embedded per page (1-2 is best!)
Student panelists suggested that screenreader software has difficulties with multiple embedded videos on a single Canvas page. Multiple videos on a single page can also cause issues for students with poor internet connections (the page takes a long time to load) or less-modern devices (the page becomes very laggy), so try to split up videos between separate pages if possible. This also makes it a bit easier for you to track video views, because you can use Canvas module requirements and set these pages as ‘must view item’.
This approach links to the UDL principle Action and Expression by varying the methods for navigation (4.1).
6 – Provide Word documents instead of PDFs
PDF files come with many accessibility features. However, these can be more difficult to use than the average user’s know-how or time permits. Students have reported that providing the original Word file or PowerPoint file can be easier for screenreaders to interpret. It also saves you a step in exporting into a different format.
This approach links to the UDL principle Action and Expression by varying the methods for response and navigation (4.1).
7 – Use media for accessibility

Consider how students who use screenreader software will access and understand the content of a page. Including ‘alternative text’ (sometimes called ‘alt text’) for all images is important – Canvas has easy ways to add this to images. Student panelists helpfully suggested that alt text should help to set the tone of an image and give students an impression of what is to be learned from the image. This is especially critical if you use any images in Canvas quizzes or assignments.
If you use videos, as well as limiting the number of embedded videos (discussed above), students have told us that it’s really important to point out the “pertinent visual points” as well as providing closed captions. Students with vision impairment may not be able to fully appreciate the meaning of some video segments, especially if there are long pauses in audio or dialogue where important things are happening on screen but not verbalised.

When using icons for signposting (e.g. an icon of pens and papers to represent activities), ensure there is alt text or text on the page that represents this idea appropriately. Another suggestion was to use emojis instead of image-based icons, as most screenreaders are capable of reading emojis.
This approach links to the UDL principle Representation by offering alternatives for visual information (1.3).
8 – Make your expert thinking clear
As experts in our discipline, we can suffer from ‘expert blindspot‘ – we are so familiar with our disciplinary knowledge and skills that it may be more difficult for us to see where (and why) students might struggle and to then help them grow their own knowledge and skills. Student panelists mentioned that it’s important for us to make our thinking clear, and we’ve covered a few of these ideas already. Why are they doing this particular activity? What is the most important point to derive from this video? Why does A relate to B? What is the most pressing question that needs to be answered after reading this resource?
This approach links to the UDL principle Action and Expression by highlighting patterns, critical features, big ideas, and relationships (3.3).
Want to know more?
- Check out the new suite of University-wide resources to help educators use UDL in their teaching, containing practical tips, contextualized examples, and a ‘UDL self-assessment tool’
- Join us for Educational Innovation’s new UDL chat series to informally discuss practical and contextualized ideas on how we can help to optimize learning and make it accessible for all students
- Visit the Teaching Resources Hub design for accessibility module for more practical tips and approaches to use in your teaching
The authors would like to thank Sarah Humphreys for her expertise in helping them align each section with the most appropriate UDL principle.





