As we move into semester 2, over 90 units of study will be running their unit sites in Canvas for the first time. The brave coordinators and designers (and students!) in these units are paving the way for the rest of the University by testing the waters and discovering what is possible when one ‘thinks in Canvas‘. We’ve pulled together a few key designs here to help you get inspired for your own Canvas sites.
When you’re ready, make sure you Sign up for a Welcome to Canvas session to discover how you can start on your Canvas journey.
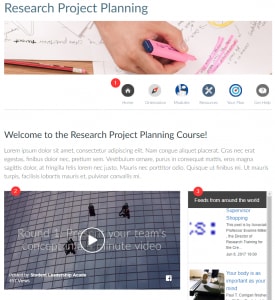
Engineering and IT: OLE5312
This site takes advantage of the flexible nature of Canvas pages to embed (1) menus, (2) videos, as well as a (3) social media feed from around the internet, powered by FeedWind. The menu icons are drawn from the University-wide templates that help to keep the student experience consistent across different Canvas sites. Anyone can access these icons and other templates via Canvas Commons.

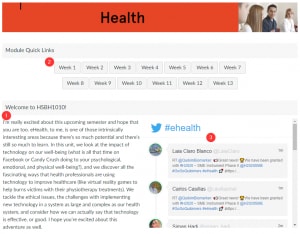
Health Sciences: HSBH1010
The landing page of HSBH1010 contains (1) a warm welcome from the unit coordinator, (2) quick links to weekly resources and activities, and (3) an embedded Twitter feed that displays tweets containing the #ehealth hashtag that is central to the unit. The quick links are styled as buttons using a simple Canvas trick to help students quickly navigate.

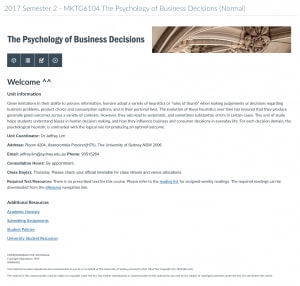
Business: MKTG6104
This site’s landing page gets right to the point with a box highlighting key information such as a unit description and points of contact, and navigation icons (part of the Sydney Business School theme) under the banner that link through to resources. This landing page looks much less like a learning management system, and more like a website.

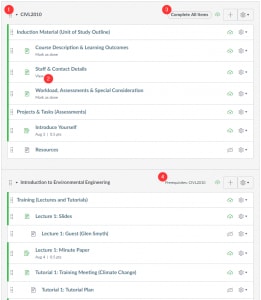
Engineering and IT: CIVL2010
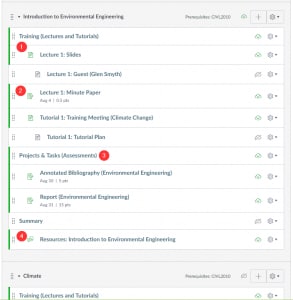
This site makes good use of Canvas modules to guide students through resources, structure their learning, and also ensure that certain materials and activities are completed before moving on. The (1) introductory module contains high-level descriptions, learning outcomes, and other important information. The (2) module requirements are set up so that students need to view or otherwise complete certain items within the module before (3) Canvas will consider the module ‘completed’. This is then used to (4) control access to subsequent modules: the ‘Introduction to Environmental Engineering’ module will remain locked until students complete the ‘CIVL2010’ introductory module.

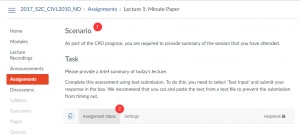
Within the first content module, ‘Introduction to Environmental Engineering’, the materials and activities are structured in a linear, structured fashion starting with (1) content from lectures and tutorials. To promote active learning, students need to complete a (2) minute paper which is actually submitted via Turnitin. Other (3) more linked assessments are then presented, followed by (4) an online discussion activity to conclude the module. (You can differentiate the different types of module items according to their icons). Students can step through these materials and activities using ‘next’ and ‘previous’ navigation buttons as well.
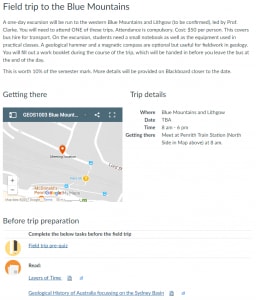
Science: GEOS1003
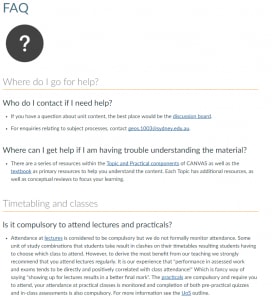
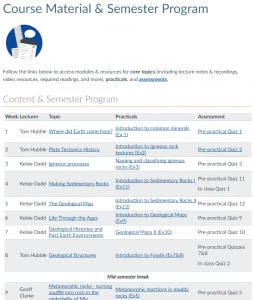
This site uses a range of Canvas page formats to present frequently asked questions that help orient students and address common concerns to save staff time and student confusion (samples are available on Canvas Commons), an outline of course content with convenient links to resources, as well as a field trip page complete with an embedded Google map and suggestions for pre-work. These pages don’t look like a learning management system that we are all used to; rather, they look and behave more like normal websites.
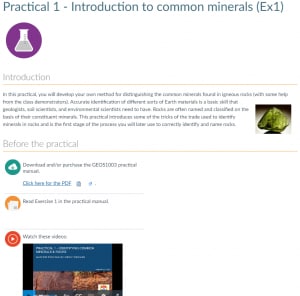
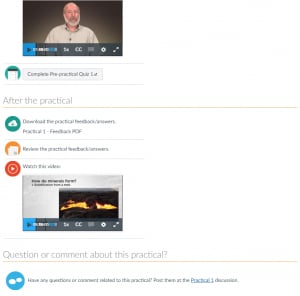
For particular classes like practical sessions, the classroom is partly ‘flipped’ where students are provided material to complete before class, including videos embedded using Canvas’ own ‘Arc’ video platform. An online quiz is also linked, with the link styled as a button to aid navigation. After class, other materials are made available to solidify understanding, and a friendly discussion is also linked in. Together, this page provides students with a structured set of resources and activities related to a particular class and guide their learning.
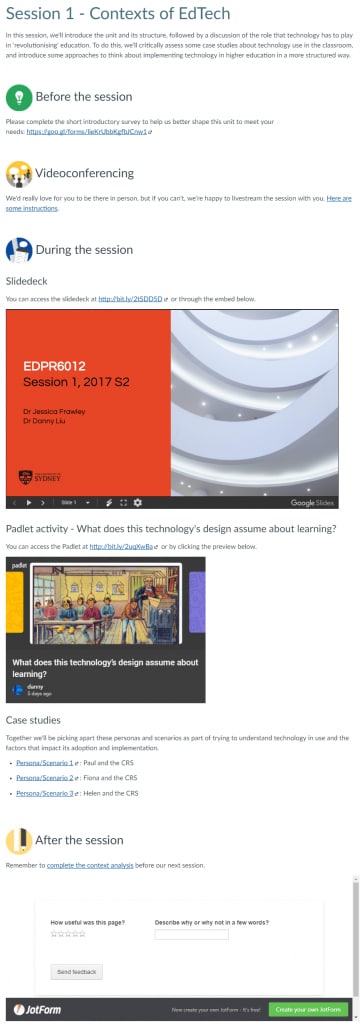
Arts and Social Sciences: EDPR6012

This site has a fairly typical landing page with a banner image overlaid with the unit title, a top menu bar with standard icons from the University-wide templates, and also photos of the coordinators with quick links to email them (this is a small postgraduate unit after all).

Each face-to-face session is supported by a separate page with links to pre-session activities, resources for use within the session itself (such as an embedded Google slidedeck that can be followed live in class and an embedded Padlet for brainstorming). At the bottom of the page, there’s a quick embedded JotForm survey to collect rapid feedback from students, the results of which are automatically fed into a Google spreadsheet. Even though there is nothing flashy here, all the resources that students need for each session are presented in a structured and easy-to-access way in the form of a website instead of a filing cabinet of links and content.
Tell me more!
When you’re ready to design or build your own Canvas site, make sure you Sign up for a Welcome to Canvas session to discover how you can start on your Canvas journey.
Teaching@Sydney has a growing collection of articles on how Canvas can help you design dynamic, lively websites for your unit. Here’s a selection:
- Thinking in Canvas – an introduction to how Canvas does things differently
- Thinking in Canvas: Using pages to make your unit come alive – introduces the idea of Canvas ‘pages’, which are the primary method of delivering content in Canvas and allow you to make your unit site more website-like as opposed to a filing cabinet
- Thinking in Canvas: Using modules to make your unit a real page-turner – introduces the idea of Canvas ‘modules’, which help you structure your Canvas site around the chapters of your curriculum
- Creating accessible content in Canvas – important (and timesaving!) tips and tricks for creating accessible content in Canvas
Many thanks to the coordinators and designers who have agreed to share their Canvas sites for this article.