As we move to Canvas as the University-wide learning management system (LMS), we have a key opportunity to refresh the designs and functions of our unit of study sites to take advantage of the more fluid and customisable setup that Canvas allows. This means that we need to start thinking differently in how we approach unit site design, because the ‘Canvas way’ is fundamentally different to what we as a University are accustomed to with our existing LMS.
‘Pages’ are the new black
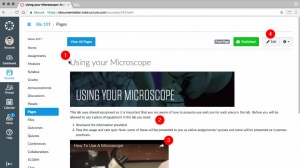
‘Pages’ are the primary means by which you, the teacher and unit site designer, convey unit content and other information to students. As the name suggests, ‘pages’ are just web pages, and are very easy to edit and add content to. Here’s what the official Canvas documentation says about them: “Pages can include text, video, and links to files and other course or group content. Pages can also be linked to other pages. They can also be used as a collaboration tool for course or group wikis where only specific users can have access. Canvas keeps the entire history of the page to account for changes over time.”
Pages can include text, video, links to files and other unit content

Imagine you were designing your unit site as any other website on the internet. What would you like to show in the fluid and customisable structure of each web page? Perhaps you would have a different web page for every week which contained links to interesting videos, required readings, pre-tutorial quizzes, and blurbs on upcoming assessments. You may also have additional web pages for specialist instructions (such as using equipment, preparing for assessments, etc). Each of these web pages would be a ‘page’ in Canvas.

From each Canvas page, you can embed videos, insert links to almost anything else on your Canvas site (like quizzes and Turnitin dropboxes and discussions and announcements and files and other pages and…), and of course have text, equations, and headings. Apart from providing the usual formatting options, the rich content editor also helps you to search for images licensed under Creative Commons to include.

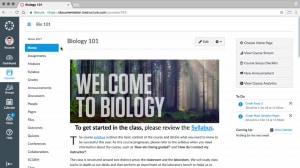
And just like any other website, you can create a Canvas page that acts as your unit site’s frontpage. This can, for example, display a banner image, a welcome video from the coordinator, and links to other content.
Pages can also be used as a collaboration tool
Because all Canvas pages are Wiki-like pages, they can be used by student groups to build content collaboratively. You can even allow students to edit pages that you create, so that the class can collaboratively build content (imagine a crowd-sourced glossary or list of useful videos, or even a mini textbook that you and your students create). Each edit is saved and tracked by Canvas, so you can see who edited what and when, and easily restore previous versions.
These are exciting possibilities that Canvas allows, but we’ll save these stories for another post. For now, you may want to check out the official video that introduces Canvas pages.
‘Modules’ as the new organiser

There are no folders in Canvas, so we need to think differently about how we organise material. Canvas includes the flexible ‘Modules’ feature that can be used to design (and control) a linear pathway for students to follow through a unit. From the official documentation, “Modules are used to organize course content by weeks, units, or a different organizational structure. Modules essentially create a one-directional linear flow of what students should do in a course. Each module can contain files, discussions, assignments, quizzes, and other learning materials.”
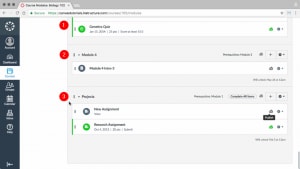
Each module can contain one or more module items. Module items can be Canvas pages, discussions, quizzes, files, links to external websites, and other learning tools. The screenshot to the right shows three modules, containing different module items. When students view each of the module items within each module, Canvas displays handy ‘Previous’ and ‘Next’ navigation buttons at the bottom of the screen to help students navigate seamlessly between module items.
Modules are used to unit material content by weeks, topics, or a different structure

You can organise your unit material using modules in any way that you wish. The most common situation would be by weeks. Your unit site would have one module per week. Each module would have a number of module items, for example a link to a video, a Canvas page with some text and images about that week’s classes, a pre-class quiz, and perhaps a Turnitin assignment submission dropbox. This organisational structure helps students to plan and organise their study, and clarify what is covered throughout a unit.
Modules essentially create a one-directional linear flow

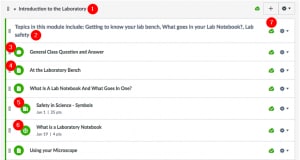
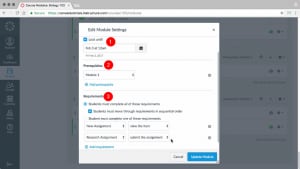
Modules can be used to present unit material in a linear way. You can also define module requirements and module prerequisites to lock-out material until particular conditions are met, in order to force this one-directional flow. (These are Canvas’ equivalents of adaptive release). Each module can have prerequisite modules – other (previous) modules in the list that must be completed before access is granted to that module. To determine what ‘completion’ means, each module can also have requirements applied to one or more module items. Check out the screenshot on the left for examples of requirements. By using module requirements and module prerequisites, Canvas modules allow you to organise unit content into a linear, one-directional structure, but this is not always the way that unit content should be presented. Using Canvas modules does not necessarily restrict your students to following the material in a linear fashion, unless you use module prerequisites and requirements to limit access this way.
For more detail, you may want to check out the official video that introduces modules.
Tell me more!
- Watch a short video introducing the overall Canvas navigation from an instructor’s perspective.
- Check out all the Canvas video guides.
- Stay tuned to Teaching@Sydney where we’ll be writing more about how to best utilise the new LMS in the coming months.
- At time of press, a Canvas environment is still being set up for the University. Please contact Professor Adam Bridgeman for more information.
Image credits: Images are annotated screenshots of official Canvas how-to videos and documentation.





