Have you always wanted to make your Blackboard site more visually stunning? With some basic knowledge of coding for the web, you can do this by taking advantage of some “Cascading Style Sheet” (CSS) tricks in Blackboard.
Note: Programming skills required
Knowledge of basic web programming (CSS, Javascript, HTML) requiredI discovered this when I really needed to migrate programs from websites into Blackboard, which already had a lot of styling and formatting. So bearing this in mind, I had to think of a way that would be simple for everyone: making it easy for the designer to build and also for academic staff to edit and add content.

I have always wanted to do this and I’m sure many Blackboard users also wanted to as well, but the complexity of the LMS deters explorations into this. However, a couple of Blackboard gurus from Boston University have shared how they approached this recently through the Blackboard community. Thanks to Andrew Abrahamson & Dan Hillman who had presented this at the Blackboard World 2016 conference. Check out the PDF of their presentation for detailed instructions. Essentially, the steps can be boiled down to:
- Create a custom CSS file and save it to an accessible content area.
- Use a script tag and some Javascript to link in this CSS file.
- Ensure your content has the classes corresponding to those in the custom CSS file.
Using their tips, I can now customise the font, size, colours of the heading classes in Blackboard. But this customisation is not limited to headings – you can pretty much customise any text or image styling using CSS. But you do need to have some basic CSS skills to do this, and if you are a CSS guru, you can do wonders to your Blackboard site.

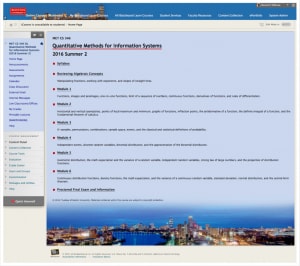
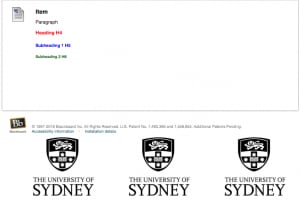
I’m no expert in CSS but have deliberately taken this screenshot (on the left) to illustrate some of these styles.
- In this example, the heading classes have been set via CSS, i.e. H4 is red, H5 is blue and H6 is green. So, if you use the text editor to apply the heading classes to the text on each line, they will be formatted as defined in the CSS without having to use the colour control.
- The background image of the page has been changed to a customised image (the University of Sydney logo).
These are just some basic examples to demonstrate that it is possible to do this now. The slides provided by Andrew and Dan shows you how to do all this. I have asked them if they have encountered any display or functionality issues when applying this modification: they have not noticed any functionality issues, but there may be some CSS class conflicts that you may need to define with more granularity to make them take effect. I would also suggest that you do some testing and run through your site to ensure that there are no issues when you apply this modification. Contact your faculty Educational Designers in your Educational Innovation spoke for more information and assistance.





